




Click button to flip rule over. Use mouse to move slide or cursor.





This simulator is based on the impressive collection of
Pickett slide rule simulators by Derek Ross.
Derek has given me permission to use his JavaScript code, which I have
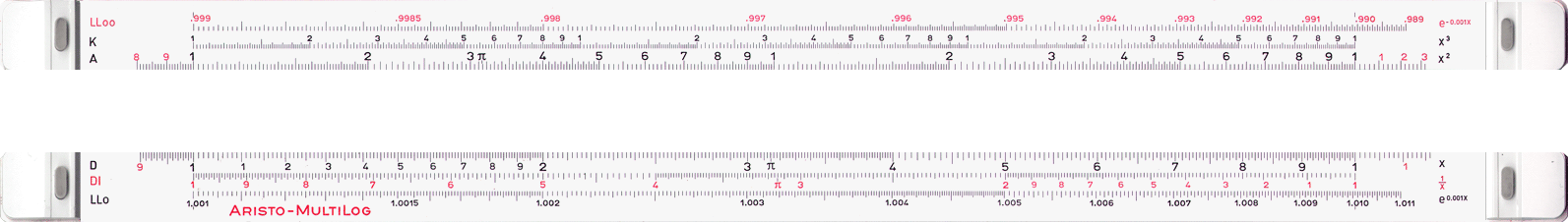
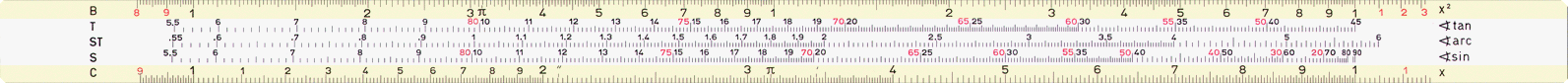
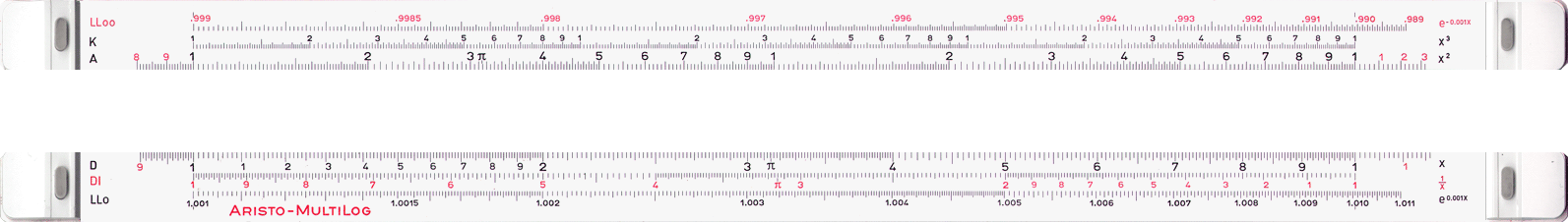
enhanced to add the digital readouts of the scales that you see above. The
movable parts of the slide rule are implemented using the
Drag & Drop for Images and Layers
library.
Because of the level of detail needed to accurately represent a slide rule, this simulation is best viewed full-screen on a high-resolution wide-format display to get the full effect of using a slide rule. It will work on smaller displays too, but you'll need to scroll back and forth in order to see the entire rule.